
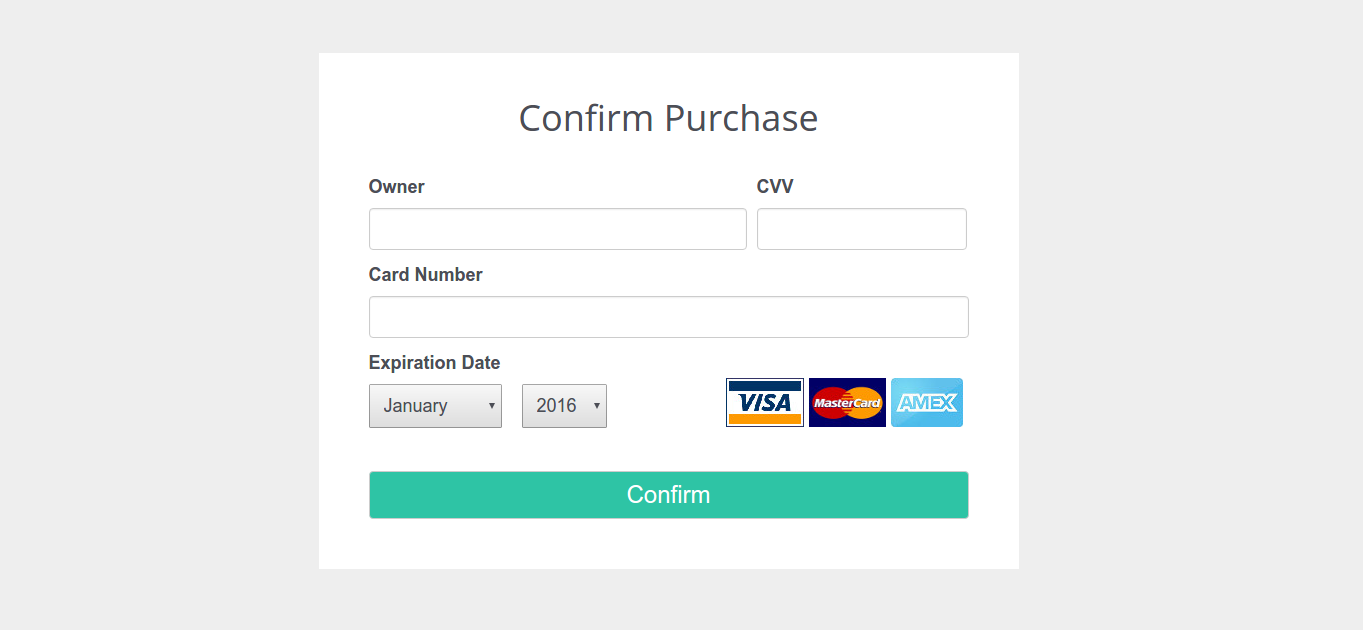
Credit Card Details Form With CSS jQuery Card Checkout Form
How to Create a Credit Card UI using HTML and CSS3 - Designmodo In this guide, we will develop a straightforward Credit Card Form employing HTML and CSS3. We will utilize Google Fonts to incorporate the custom font (Roboto) for this form. Feel free to incorporate this form into your website as needed.

Great CSS Checkout Forms
Welcome to our collection of CSS credit cards! In this comprehensive compilation, we have curated a selection of free HTML and CSS code examples that showcase stunning and realistic credit card designs. These examples have been carefully sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.

CSS Credit Card Checkout Form Example CSS CodeLab
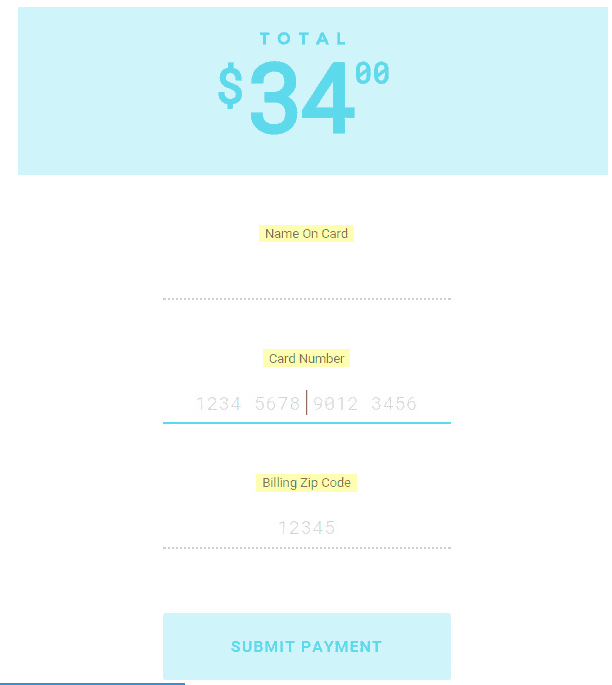
how to make a simple credit card checkout payment form with animation using html css and vanilla javascript.credit card / debit card virtual form design usin.

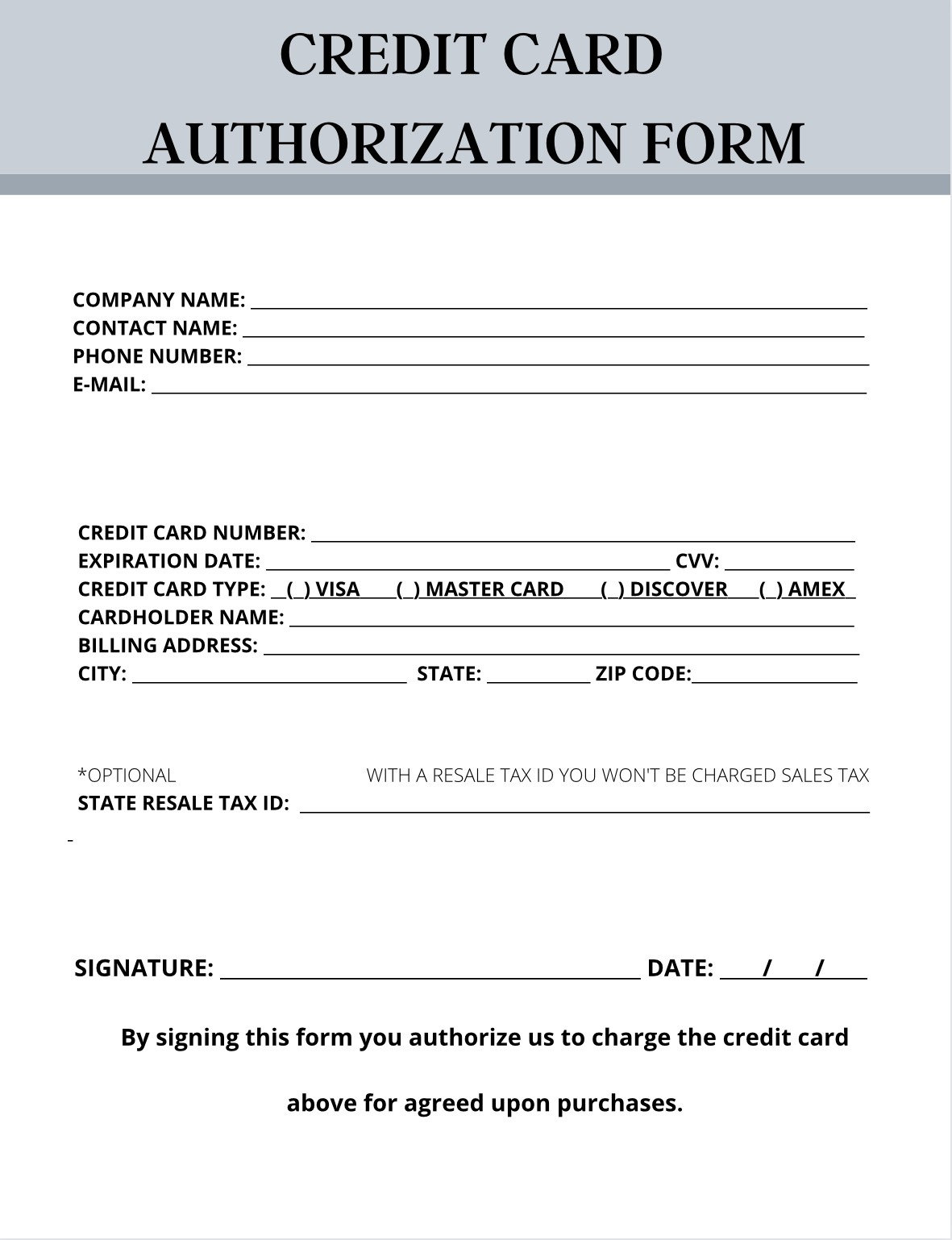
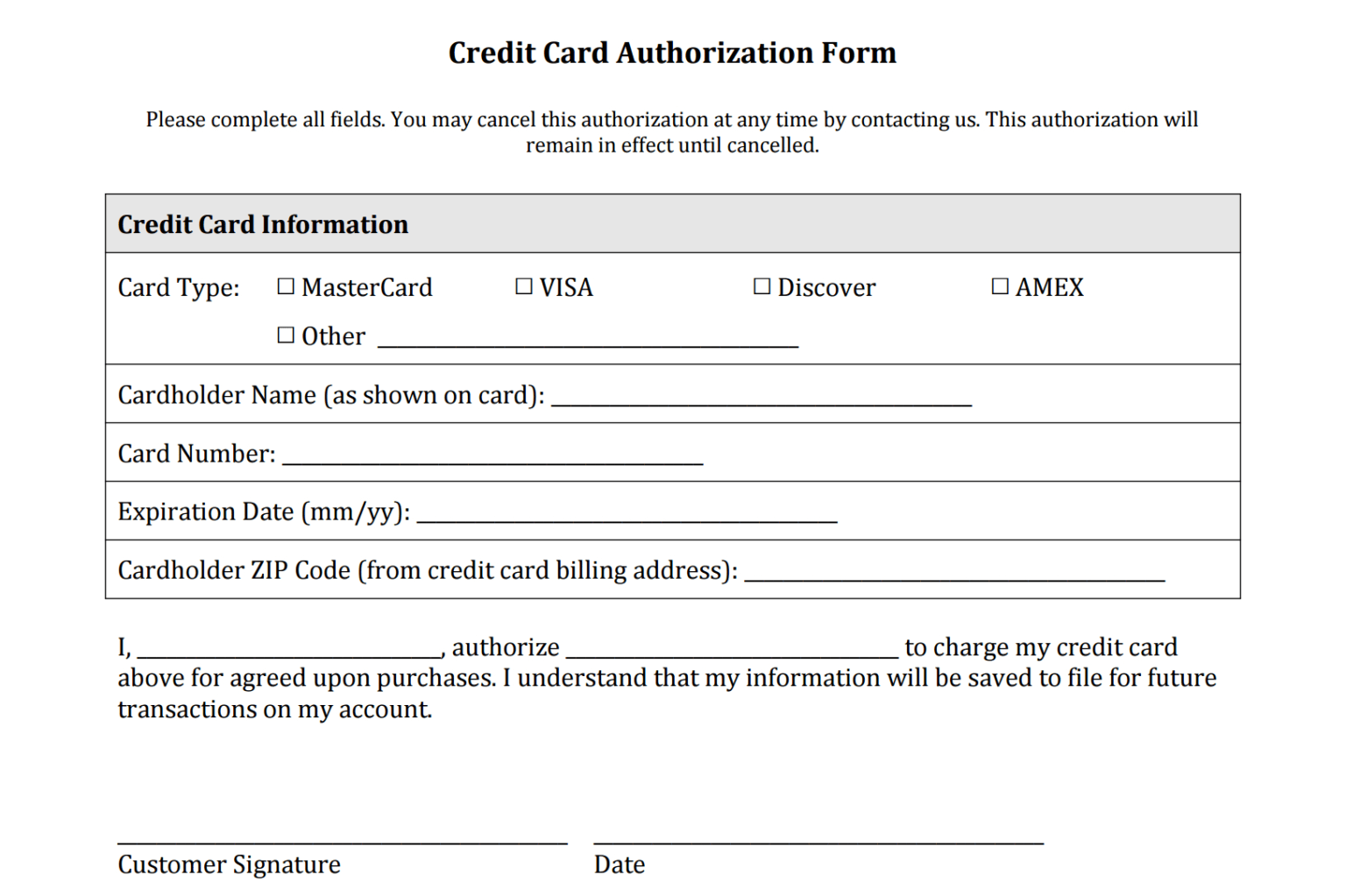
Credit Card Authorization Form Etsy
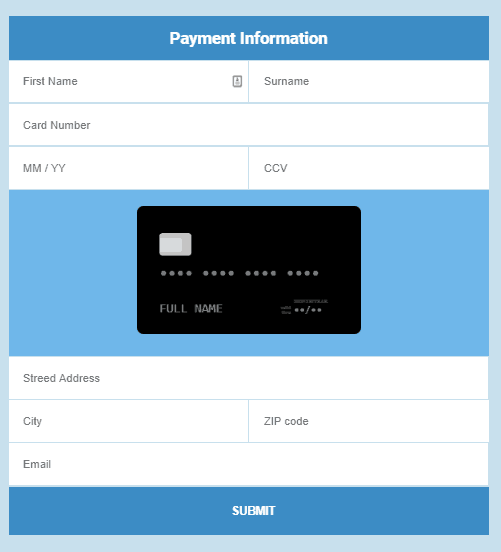
The credit card form in this tutorial is based on the default credit card form from Stripe and it's been styled with custom CSS. The credit card form will contain: Three tabs: Credit Card, PayPal, Bank Transfer Text success message Inputs & Input groups for all the necessary data - name, card number, expiration, CVV Alright, let's do it.

25+ Free Credit Card Payment Form HTML & CSS
Credit Card Form - VueJs HTML HTML xxxxxxxxxx 162 1

Credit/debit card payment form with validation using icons using HTML & CSS(Source Code) YouTube
Pure CSS credit card form with input masking snippet is created by Ritik Chauhan using Pure CSS. This snippet is free and open source hence you can use it in your project.Pure CSS credit card form with input masking snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors.

3 Credit Card Form Design Inspiration HTML & CSS Snippets Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
Payment form best practices codelab. bookmark_border. On this page. Step 1: Use HTML as intended. Step 2: Design for mobile and desktop. Step 3: Add attributes to help users enter data. Step 4: Disable the payment button once the form is submitted. Going further. Sam Dutton.

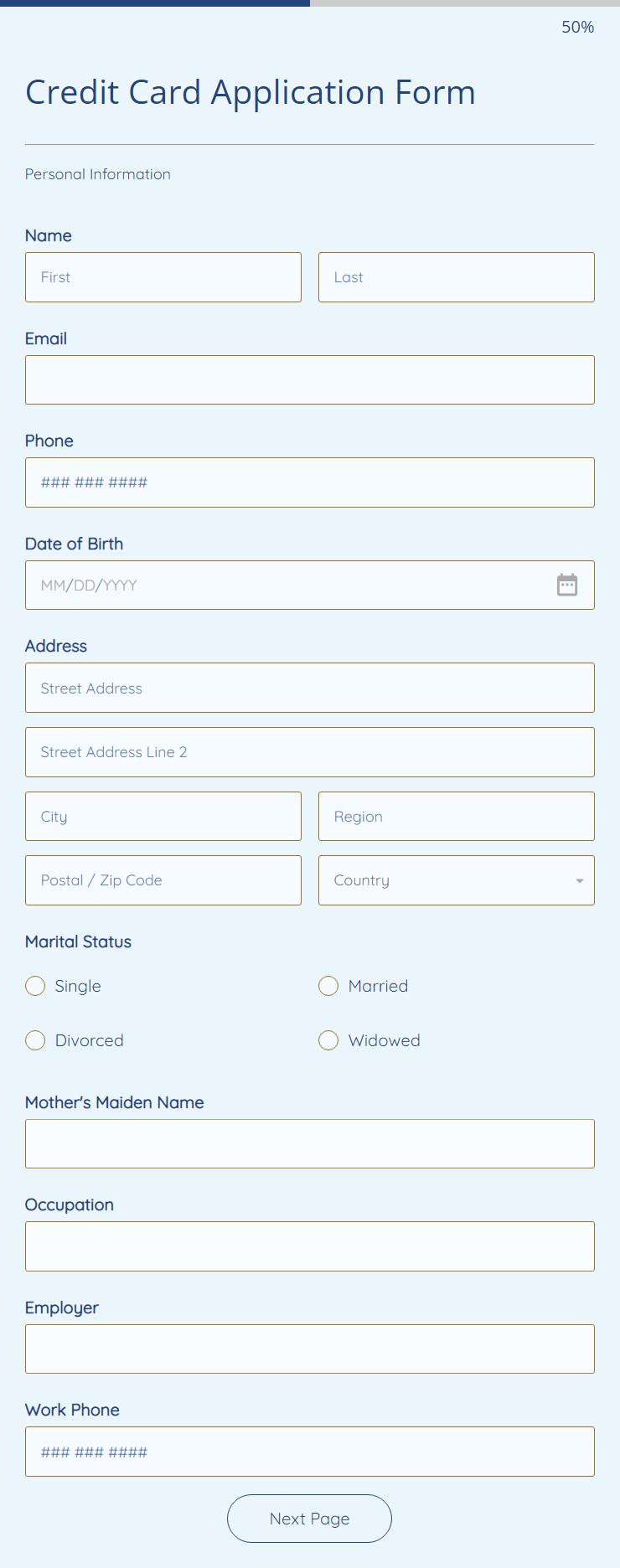
Credit Card Application Form Template 123 Form Builder
Responsive Credit Card Payment Form Using HTML CSS & JavaScriptIn this tutorial video, you will learn how to create responsive credit card payment form using.

25+ Free Credit Card Payment Form HTML & CSS
15. //Mask the Credit Card Number Input. 16. var cardnumber_mask = new IMask(cardnumber, {. 17. mask: [. 18. {. Wanted to work with some masking so made a payment form so, using vanilla JS and the imask.js library, made a fairly simply payment form that uses rege.

12+ Credit Card CSS UI Design Inspiration OnAirCode
Responsive: yes Dependencies: font-awesome.css Bootstrap version: 5.0.1 Author Vinay kumar September, 2021 Links demo and code Made with HTML / CSS About a code Bootstrap 5 Credit Card Payment Form

Credit Card On File Form Templates Best Professional Templates
The credit card checkout form is a sleek and modern design that allows users to easily input their payment information. The form features a clean layout with clear labels and input fields for the name, card number, expiration date, and CVV. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no.

How to make Debit Card Validator using HTML, CSS & JS rianfarrell’s blog
Credit Card Payment Form HTML & CSS Template If it is not going to cost you anything to implement these checkout forms, then you should give these a try. Our catalog is a list of 25+ credit card HTML code. After integrated these templates you should test usability in those sites using usability testing tools. Credit Card Payment Form Design

Credit Card Authorization Form Calport Aviation Co.
How To Create a Checkout Form Step 1) Add HTML Use a